Scrolls
Scrollbars are automatically added to charts where the plot points exceed the current width/height of the chart.
You can also configure the scrollbars using the below apis.
Change alignment of vertical scrollbar
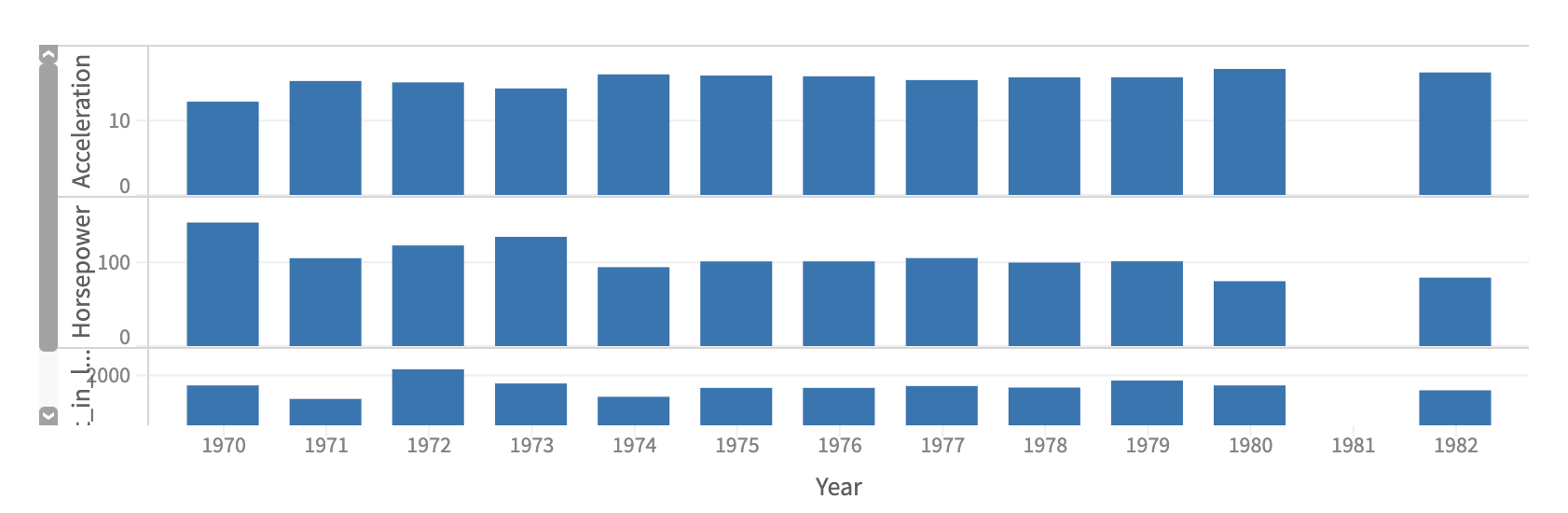
For smaller heights, a vertical scrollbar can be placed either on the right(default) or on the left
...
.config({
scrollBar: {
vertical: {
align: 'left'
}
}
})
...
const { muze, getDataFromSearchQuery, env } = viz;
const data = getDataFromSearchQuery();
const ColumnField = "Year";
const RowFields = ["Acceleration", "Horsepower", "Weight_in_lbs"];
muze
.canvas()
.data(data)
.columns([ColumnField])
.rows(RowFields)
.data(data)
.layers([
{
mark: "bar",
},
])
.config({
scrollBar: {
vertical: {
align: "left",
},
},
})
.mount("#chart");

Change alignment of horizontal scrollbar
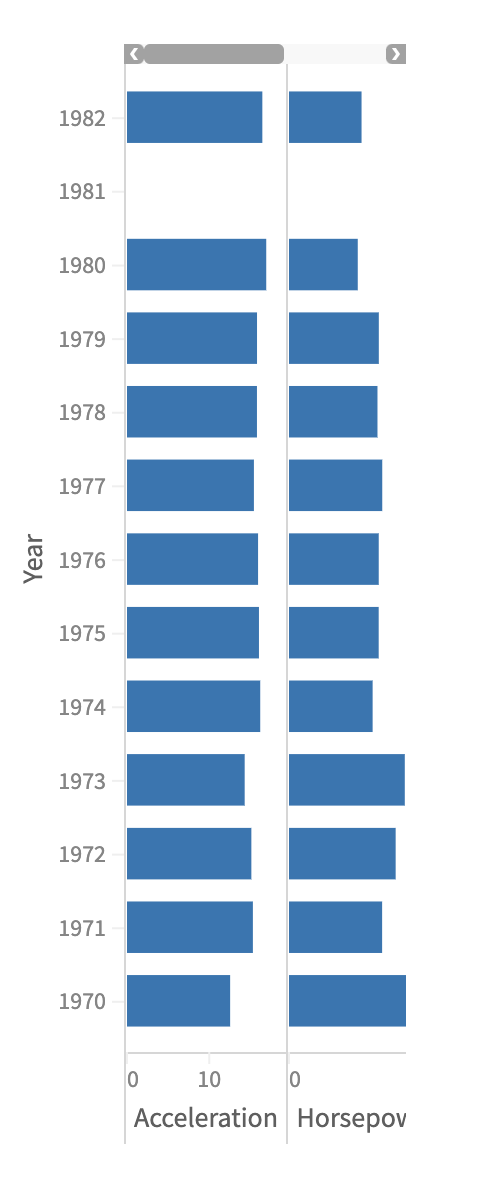
Similarly, for smaller widths, a horizontal scrollbar can be placed either on the bottom(default) or on the top
...
.config({
scrollBar: {
horizontal: {
align: 'top'
}
}
}))
...
const { muze, getDataFromSearchQuery, env } = viz;
const data = getDataFromSearchQuery();
const RowField = "Year";
const ColumnFields = ["Acceleration", "Horsepower", "Weight_in_lbs"];
muze
.canvas()
.rows([RowField])
.columns(ColumnFields)
.data(data)
.layers([
{
mark: "bar",
},
])
.config({
scrollBar: {
horizontal: {
align: "top",
},
},
})
.mount("#chart");

Change thickness
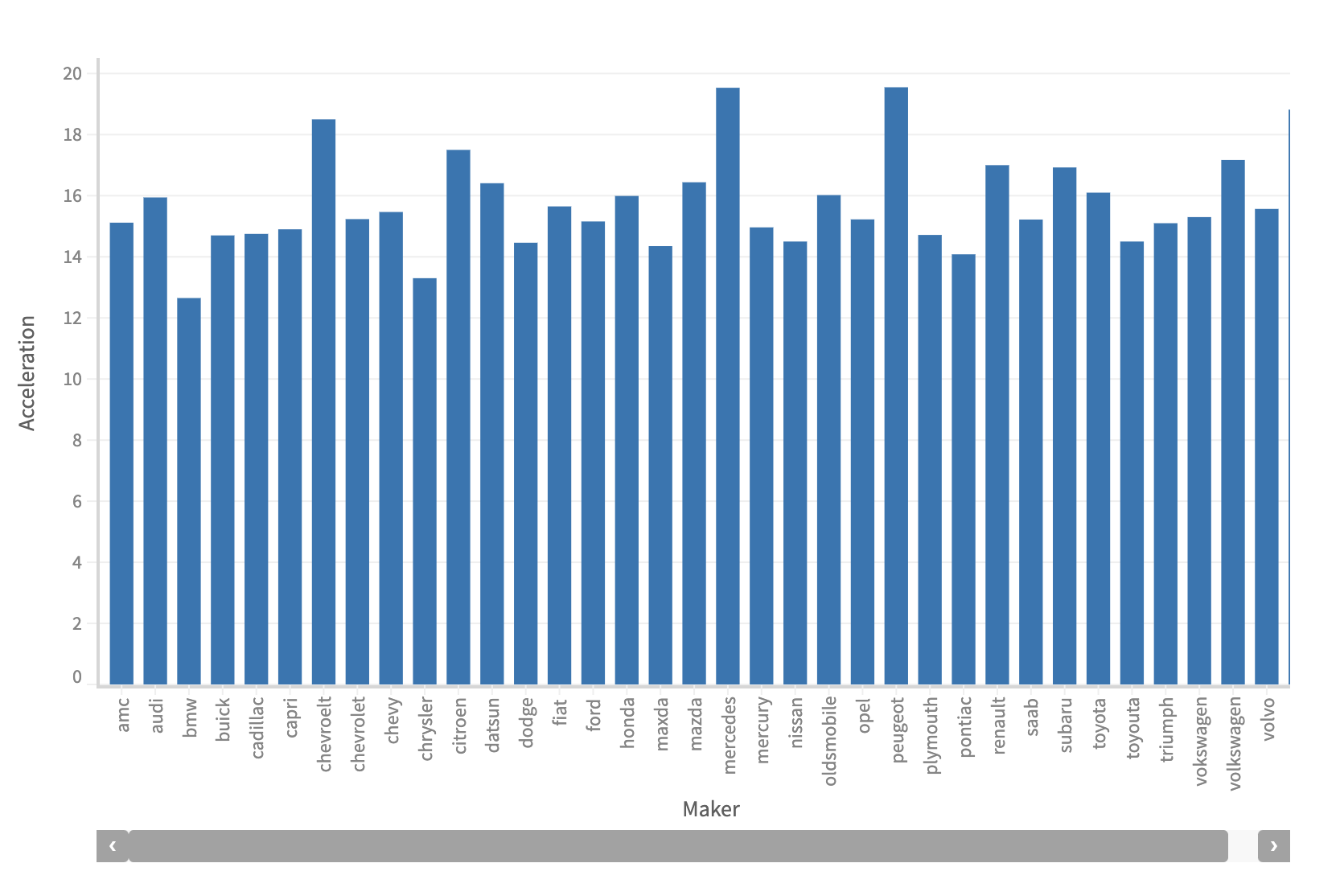
Control the thickness of the scrollbar
...
.config({
scrollBar: {
thickness: 20
}
})
...
const { muze, getDataFromSearchQuery, env } = viz;
const data = getDataFromSearchQuery();
const RowField = "Acceleration";
const ColumnField = "Maker";
muze
.canvas()
.rows([RowField])
.columns([ColumnField])
.data(data)
.config({
scrollBar: {
thickness: 20,
},
})
.mount("#chart");

Control speed
You can also control the speed of the scrollbar
...
.config({
scrollBar: {
speed: 10
}
})
...
const { muze, getDataFromSearchQuery, env } = viz;
const data = getDataFromSearchQuery();
const RowField = "Acceleration";
const ColumnField = "Maker";
muze
.canvas()
.data(data)
.rows([RowField])
.columns([ColumnField])
.config({
scrollBar: {
speed: 5,
},
})
.mount("#chart");